Hero Section
🎯 Beautiful Hero Section¶
Includes:
- Main headline
- Supporting subheadline
- Image
- Social proof
- Call-to-Action (CTA) button
🗂️ There are two versions of this component:
<Heroar />➜ Arabic version<Hero />➜ English version
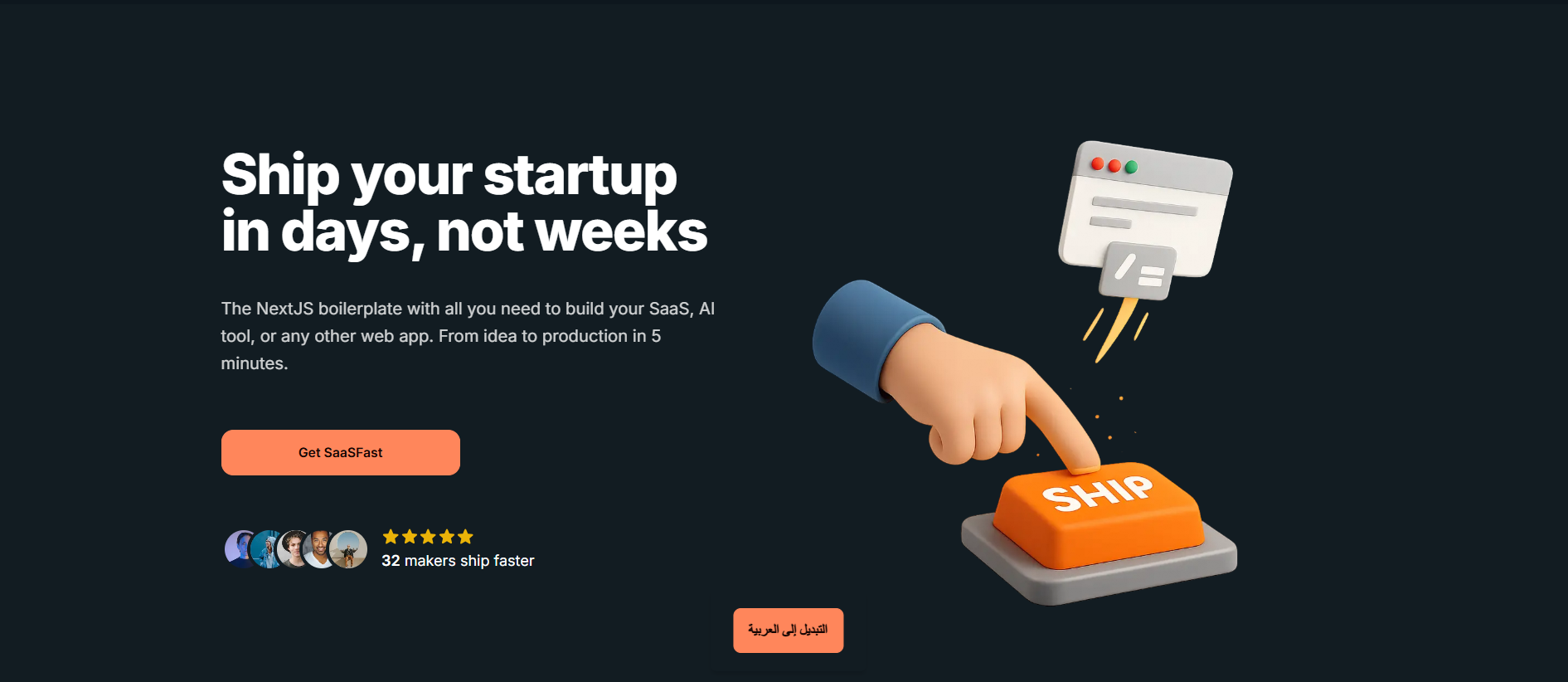
📸 English version example:

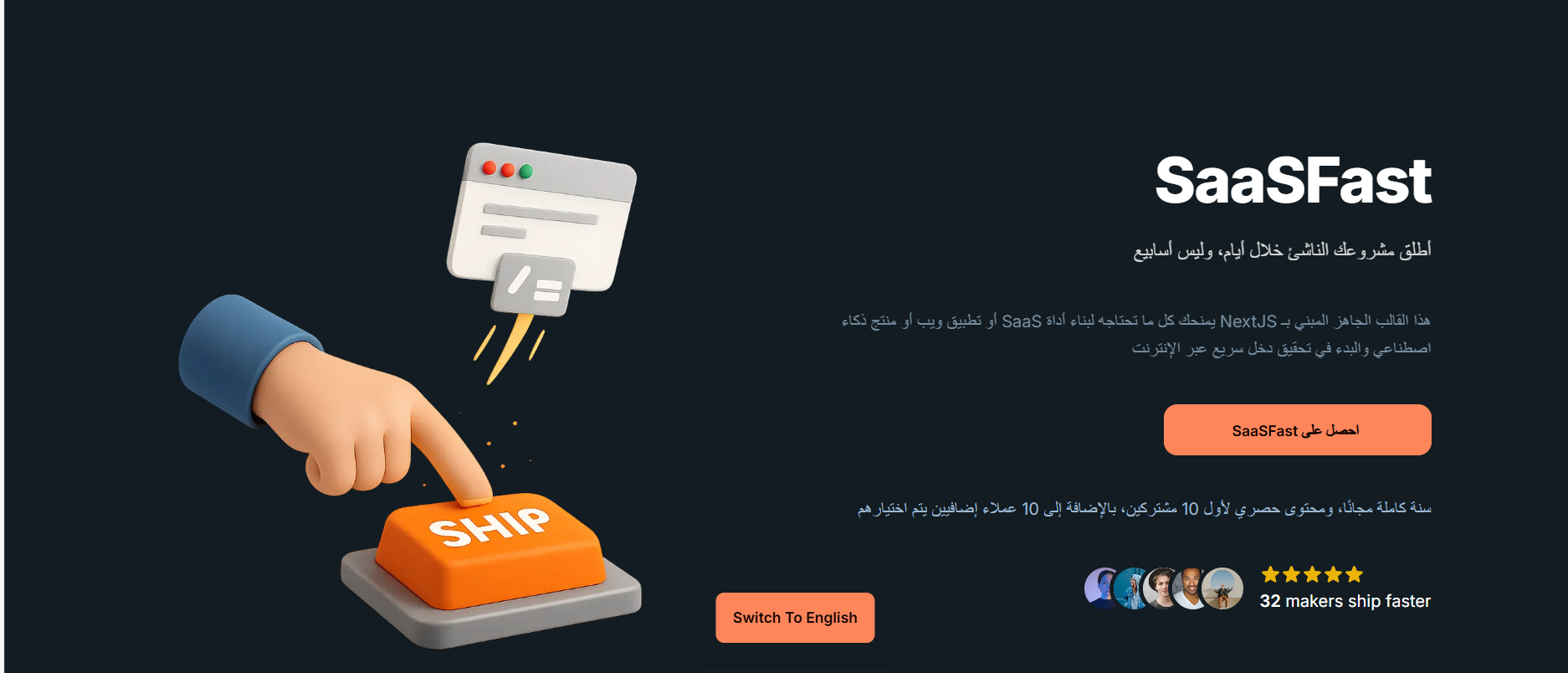
📸 Arabic version example:

- Path:
page.js
// English version
import Hero from "@/components/Hero";
// Arabic version
import Hero from "@/components/Heroar";
💡 Tips¶
-
Your
<h1>should answer this question in under 10 words: "Why should a random visitor stay on your site for more than 10 seconds?" -
Focus on the pain you relieve, the problem you solve, or the joy you bring.
-
The supporting headline should explain how you deliver what the main headline promises.
-
Your CTA button should start with an action verb (e.g., Get, Discover, Learn, etc.).
-
Social proof = trust = more conversions.
-
Offer your product to a few users for free in exchange for honest testimonials.
-
The image should work like a YouTube thumbnail — it should be crystal clear what your product offers at a glance.